Colocar tabelas em seu blog ou em uma página web não é muito fácil, mas com esta etapa deste curso de HTML, com certeza você conseguirá aprender a criar tabelas personalizadas com textos, imagens e mais.
A postagem será um pouco extensa, mas respire fundo, pegue seu bloco de notas e caneta e mãos ao treino. Esclarecendo que você pode usar o próprio compositor de postagem de seu blog no modo HTML para fazer os códigos propostos no curso.
Tabelas
As tabelas são muito utilizadas na internet hoje em dia, para estruturar o layout das páginas, para organizar dados, etc.
Em uma tabela podemos inserir textos, imagens, links e outros elementos e ainda podemos utilizar uma tabela dentro outra tabela.
No primeiro contato, é possível achar difícil a compreensão das tags utilizadas para estruturar as tabelas, mas com o uso tornará mais fácil a utilização e a interpretação de possíveis falhas que um editor de HTML qualquer possa gerar.
8.1 MARCAÇÕES BÁSICAS
<TABLE> </TABLE>
Esta tag indica o ínicio e o fim da tabela. O atributo border insere uma borda para marcar a divisão das células.
<TR> </TR>
Esta tag indica as linhas da tabela.
<TD> </TD>
Esta tag indica as células contidas em cada linha da tabela. É nesta tag que inserimos os dados que serão exibidos na tabela.
<TH> </TH>
Esta tag define os títulos de uma tabela, podendo ser utilizado em qualquer célula. A diferença entre a tag <TD></TD> e a tag <TH> <TH> é que o conteúdo inserido entre as tags <TH></TH> será exibido em negrito.
<CAPTION> </CAPTION>
Esta tag insere a legenda da tabela. Deve ser inserida entre as tags <TABLE> </TABLE>.
8.2 DESENVOLVENDO UMA TABELA SIMPLES
Com base no conteúdo do item acima, vamos desenvolver nossa primeira tabela.
1.º MODELO
<table border>
<tr>
<td>Primeira Célula – 1ª Linha</td>
<td>Segunda Célula – 1ª Linha</td>
</tr>
<tr>
<td>Primeira Célula – 2ª Linha</td>
<td>Segunda Célula – 2ª Linha</td>
</tr>
</table>
Onde o comando acima irá ser exibido da seguinte forma:
2.º MODELO
<table border>
<CAPTION>Modelo 2 de Tabelas Simples</CAPTION>
<tr>
<td>Itens/Mês</td>
<th>Janeiro</th>
<th>Fevereiro</th>
<th>Março</th>
</tr>
<tr>
<th>Usuários</th>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<th>Linhas</th>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
8.3 ATRIBUTOS DE CONTROLE DE TABELAS
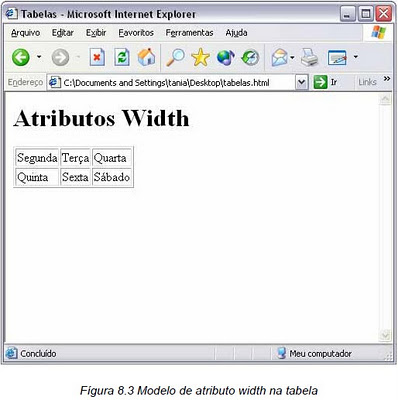
WIDTH
Este atributo é utilizado para alterar a largura da tabela e das células em relação ao navegador. Os valores inseridos podem ser em pixel ou em percentuais, ou seja, este atributo determina a área da tela que a tabela irá ocupar.
Comando:
1º MODELO – WIDTH na tag <TABLE>
<table border widht=”50”>
<tr>
<td>Segunda</td>
<td>Terça </td>
<td>Quarta</td>
</tr>
<tr>
<td>Quinta</td>
<td>Sexta</td>
<td>Sábado</td>
</tr>
</table>
2º MODELO – WIDTH na tag <TD>
<table border>
<tr>
<td width=”50%”>Segunda</td>
<td>Terça </td>
<td>Quarta</td>
</tr>
<tr>
<td>Quinta</td>
<td>Sexta</td>
<td>Sábado</td>
</tr>
</table>
BORDER
O atributo border é utilizado na tag <TABLE>, para definir se a tabela será exibida com linhas de contorno. Caso o atributo não esteja informado, a tabela aparecerá sem bordas.
Observe:
Modelo de uso utilizando o atributo BORDER
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos BORDER</h1><BR>
<table width="300" border="2" >
<tr>
<td >1</td>
<td >2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
Modelo de uso sem o atributo BORDER
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos BORDER </h1><BR>
<table width="300" >
<tr>
<td >1</td>
<td >2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
ALIGN
O atributo ALIGN controla o alinhamento da tabela em relação a página. Pode se utilizado nas tags <TD> <TH>, onde este alinhará o texto contidos nas células a posição informada no ALIGN.
O atributo ALIGN aceita as seguintes posições:
- LEFT : alinhamento a esquerda;
- RIGHT: alinhamento a direita;
- CENTER: alinhamento centralizado.
Modelo de uso do atributo ALIGN na tag <TABLE>
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos ALIGN - tag TABLE</h1><BR>
<table width="300" border="2" align="center">
<tr>
<td >1</td>
<td >2</td>
<td >3</td>
</tr>
</table>
</body>
</html>
Modelo de uso do atributo ALIGN na tag <TD> <TH>
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos ALIGN - tag TD e TH</h1><BR>
<table width="300" border="2" align="center">
<tr>
<td align="center">1</td>
<td align="left">2</td>
<td align="right">3</td>
</tr>
<tr>
<tH align="center">Alinhamento CENTER</tH>
<tH align="left">Alinhamento LEFT</tH>
<tH align="right">Alinhamento RIGHT</tH>
</tr>
</table>
</body>
</html>
VALIGN
O atributo VALIGN controla o alinhamento do conteúdo das células em relação a borda superior e inferior. Pode se utilizado nas tags <TD> <TH>.
O atributo VALIGN aceita as seguintes posições:
- TOP : alinhamento ao topo;
- MIDDLE: alinhamento ao centro;
- BOTTOM: alinhamento ao rodapé.
Modelo de uso do atributo VALIGN
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos VALIGN</h1><BR>
<table width="300" border="2" align="center">
<tr>
<td align="center" valign="top" height="50">1</td>
<td align="center" valign="middle">2</td>
<td align="center" valign="bottom">3</td>
</tr>
<tr>
<tH align="center">Alinhamento TOP</tH>
<tH align="center">Alinhamento MIDDLE</tH>
<tH align="center">Alinhamento BOTTOM</tH>
</tr>
</table>
</body>
</html>
CELLSPACING
O atributo CELLSPACING define a distância entre as células e linhas, sendo aplicável a tag <TABLE>. Os valores informados neste atributo são em pixels.
Modelo de uso do atributo CELLSPACING
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo CELLSPACING</h1><BR>
<table width="300" border="2" align="center" cellspacing="0">
<tr>
<td align="center" height="30">1</td>
<td align="center" >2</td>
<td align="center" >3</td>
</tr>
</table>
</body>
</html>
CELLPADDING
O atributo CELLPADDING define a distância ente o conteúdo da célula em relação as suas bordas, sendo aplicavél na tag <TABLE>. Os valores informados neste atributo são em pixels.
Modelo de uso do atributo CELLPADDING
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo CELLPADDING</h1><BR>
<table width="300" border="2" align="center" cellspacing="0" cellpadding="10">
<tr>
<td align="center" >1</td>
<td align="center" >2</td>
<td align="center" >3</td>
</tr>
</table>
</body>
</html>
COLSPAN
O atributo COLSPAN é aplicado nas tags <TH> e <TD>, pois define quantas colunas uma célula pode abranger. Por padrão, na maioria dos navegadores cada célula corresponde a uma coluna na tabela.
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo COLSPAN</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2">
<tr>
<td align="center" colspan="2">1</td>
<td align="center">2</td>
</tr>
<tr>
<td align="center" >3</td>
<td align="center" >4</td>
<td align="center" >5</td>
</tr>
</table>
</body>
</html>
ROWSPAN
O atributo ROWSPAN é aplicado nas tags <TH> e <TD>, pois define quantas colunas uma célula pode abranger. Por padrão, na maioria dos navegadores cada célula corresponde a uma coluna na tabela.
Modelo de uso do atributo ROWSPAN
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo ROWSPAN</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2">
<tr>
<td align="center" rowspan="2">1</td>
<td align="center">2</td>
<td align="center">3</td>
</tr>
<tr>
<td align="center" >4</td>
<td align="center" >5</td>
</tr>
</table>
</body>
</html>
8.4 CORES E IMAGEM NA TABELA
8.4.1 CORES NA TABELA
O atributo BGCOLOR é utilizado para aplicar cor de fundo a célula ou a tabela. Este atributo pode ser inserido nas tags <TABLE> , <TD> e <TH>.
Modelo de uso do atributo BGCOLOR
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>CORES NA TABELA</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2">
<tr>
<td align="center" bgcolor="blue">1</td>
<td align="center" bgcolor="green">2</td>
<td align="center" bgcolor="magenta">3</td>
</tr>
<tr>
<td align="center" bgcolor="red">4</td>
<td align="center" bgcolor="white">4</td>
<td align="center" bgcolor="yellow">5</td>
</tr>
</table>
</body>
</html>
8.4.2 IMAGEM DE FUNDO NAS TABELAS
Semelhante a inserir cores de fundo, é possível colocar imagens com fundo da tabela. Essa técnica é muito utilizada, e para isso usamos o atributo BACKGROUND. Este atributo pode ser utilizado nas tags <TABLE>, <TD>, <TH>.
A postagem será um pouco extensa, mas respire fundo, pegue seu bloco de notas e caneta e mãos ao treino. Esclarecendo que você pode usar o próprio compositor de postagem de seu blog no modo HTML para fazer os códigos propostos no curso.
Tabelas
As tabelas são muito utilizadas na internet hoje em dia, para estruturar o layout das páginas, para organizar dados, etc.
Em uma tabela podemos inserir textos, imagens, links e outros elementos e ainda podemos utilizar uma tabela dentro outra tabela.
No primeiro contato, é possível achar difícil a compreensão das tags utilizadas para estruturar as tabelas, mas com o uso tornará mais fácil a utilização e a interpretação de possíveis falhas que um editor de HTML qualquer possa gerar.
8.1 MARCAÇÕES BÁSICAS
<TABLE> </TABLE>
Esta tag indica o ínicio e o fim da tabela. O atributo border insere uma borda para marcar a divisão das células.
<TR> </TR>
Esta tag indica as linhas da tabela.
<TD> </TD>
Esta tag indica as células contidas em cada linha da tabela. É nesta tag que inserimos os dados que serão exibidos na tabela.
<TH> </TH>
Esta tag define os títulos de uma tabela, podendo ser utilizado em qualquer célula. A diferença entre a tag <TD></TD> e a tag <TH> <TH> é que o conteúdo inserido entre as tags <TH></TH> será exibido em negrito.
<CAPTION> </CAPTION>
Esta tag insere a legenda da tabela. Deve ser inserida entre as tags <TABLE> </TABLE>.
8.2 DESENVOLVENDO UMA TABELA SIMPLES
Com base no conteúdo do item acima, vamos desenvolver nossa primeira tabela.
1.º MODELO
<table border>
<tr>
<td>Primeira Célula – 1ª Linha</td>
<td>Segunda Célula – 1ª Linha</td>
</tr>
<tr>
<td>Primeira Célula – 2ª Linha</td>
<td>Segunda Célula – 2ª Linha</td>
</tr>
</table>
Onde o comando acima irá ser exibido da seguinte forma:
2.º MODELO
<table border>
<CAPTION>Modelo 2 de Tabelas Simples</CAPTION>
<tr>
<td>Itens/Mês</td>
<th>Janeiro</th>
<th>Fevereiro</th>
<th>Março</th>
</tr>
<tr>
<th>Usuários</th>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<th>Linhas</th>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
8.3 ATRIBUTOS DE CONTROLE DE TABELAS
WIDTH
Este atributo é utilizado para alterar a largura da tabela e das células em relação ao navegador. Os valores inseridos podem ser em pixel ou em percentuais, ou seja, este atributo determina a área da tela que a tabela irá ocupar.
Comando:
1º MODELO – WIDTH na tag <TABLE>
<table border widht=”50”>
<tr>
<td>Segunda</td>
<td>Terça </td>
<td>Quarta</td>
</tr>
<tr>
<td>Quinta</td>
<td>Sexta</td>
<td>Sábado</td>
</tr>
</table>
2º MODELO – WIDTH na tag <TD>
<table border>
<tr>
<td width=”50%”>Segunda</td>
<td>Terça </td>
<td>Quarta</td>
</tr>
<tr>
<td>Quinta</td>
<td>Sexta</td>
<td>Sábado</td>
</tr>
</table>
BORDER
O atributo border é utilizado na tag <TABLE>, para definir se a tabela será exibida com linhas de contorno. Caso o atributo não esteja informado, a tabela aparecerá sem bordas.
Observe:
Modelo de uso utilizando o atributo BORDER
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos BORDER</h1><BR>
<table width="300" border="2" >
<tr>
<td >1</td>
<td >2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
Modelo de uso sem o atributo BORDER
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos BORDER </h1><BR>
<table width="300" >
<tr>
<td >1</td>
<td >2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
ALIGN
O atributo ALIGN controla o alinhamento da tabela em relação a página. Pode se utilizado nas tags <TD> <TH>, onde este alinhará o texto contidos nas células a posição informada no ALIGN.
O atributo ALIGN aceita as seguintes posições:
- LEFT : alinhamento a esquerda;
- RIGHT: alinhamento a direita;
- CENTER: alinhamento centralizado.
Modelo de uso do atributo ALIGN na tag <TABLE>
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos ALIGN - tag TABLE</h1><BR>
<table width="300" border="2" align="center">
<tr>
<td >1</td>
<td >2</td>
<td >3</td>
</tr>
</table>
</body>
</html>
Modelo de uso do atributo ALIGN na tag <TD> <TH>
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos ALIGN - tag TD e TH</h1><BR>
<table width="300" border="2" align="center">
<tr>
<td align="center">1</td>
<td align="left">2</td>
<td align="right">3</td>
</tr>
<tr>
<tH align="center">Alinhamento CENTER</tH>
<tH align="left">Alinhamento LEFT</tH>
<tH align="right">Alinhamento RIGHT</tH>
</tr>
</table>
</body>
</html>
VALIGN
O atributo VALIGN controla o alinhamento do conteúdo das células em relação a borda superior e inferior. Pode se utilizado nas tags <TD> <TH>.
O atributo VALIGN aceita as seguintes posições:
- TOP : alinhamento ao topo;
- MIDDLE: alinhamento ao centro;
- BOTTOM: alinhamento ao rodapé.
Modelo de uso do atributo VALIGN
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributos VALIGN</h1><BR>
<table width="300" border="2" align="center">
<tr>
<td align="center" valign="top" height="50">1</td>
<td align="center" valign="middle">2</td>
<td align="center" valign="bottom">3</td>
</tr>
<tr>
<tH align="center">Alinhamento TOP</tH>
<tH align="center">Alinhamento MIDDLE</tH>
<tH align="center">Alinhamento BOTTOM</tH>
</tr>
</table>
</body>
</html>
CELLSPACING
O atributo CELLSPACING define a distância entre as células e linhas, sendo aplicável a tag <TABLE>. Os valores informados neste atributo são em pixels.
Modelo de uso do atributo CELLSPACING
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo CELLSPACING</h1><BR>
<table width="300" border="2" align="center" cellspacing="0">
<tr>
<td align="center" height="30">1</td>
<td align="center" >2</td>
<td align="center" >3</td>
</tr>
</table>
</body>
</html>
CELLPADDING
O atributo CELLPADDING define a distância ente o conteúdo da célula em relação as suas bordas, sendo aplicavél na tag <TABLE>. Os valores informados neste atributo são em pixels.
Modelo de uso do atributo CELLPADDING
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo CELLPADDING</h1><BR>
<table width="300" border="2" align="center" cellspacing="0" cellpadding="10">
<tr>
<td align="center" >1</td>
<td align="center" >2</td>
<td align="center" >3</td>
</tr>
</table>
</body>
</html>
COLSPAN
O atributo COLSPAN é aplicado nas tags <TH> e <TD>, pois define quantas colunas uma célula pode abranger. Por padrão, na maioria dos navegadores cada célula corresponde a uma coluna na tabela.
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo COLSPAN</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2">
<tr>
<td align="center" colspan="2">1</td>
<td align="center">2</td>
</tr>
<tr>
<td align="center" >3</td>
<td align="center" >4</td>
<td align="center" >5</td>
</tr>
</table>
</body>
</html>
ROWSPAN
O atributo ROWSPAN é aplicado nas tags <TH> e <TD>, pois define quantas colunas uma célula pode abranger. Por padrão, na maioria dos navegadores cada célula corresponde a uma coluna na tabela.
Modelo de uso do atributo ROWSPAN
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>Atributo ROWSPAN</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2">
<tr>
<td align="center" rowspan="2">1</td>
<td align="center">2</td>
<td align="center">3</td>
</tr>
<tr>
<td align="center" >4</td>
<td align="center" >5</td>
</tr>
</table>
</body>
</html>
8.4 CORES E IMAGEM NA TABELA
8.4.1 CORES NA TABELA
O atributo BGCOLOR é utilizado para aplicar cor de fundo a célula ou a tabela. Este atributo pode ser inserido nas tags <TABLE> , <TD> e <TH>.
Modelo de uso do atributo BGCOLOR
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>CORES NA TABELA</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2">
<tr>
<td align="center" bgcolor="blue">1</td>
<td align="center" bgcolor="green">2</td>
<td align="center" bgcolor="magenta">3</td>
</tr>
<tr>
<td align="center" bgcolor="red">4</td>
<td align="center" bgcolor="white">4</td>
<td align="center" bgcolor="yellow">5</td>
</tr>
</table>
</body>
</html>
8.4.2 IMAGEM DE FUNDO NAS TABELAS
Semelhante a inserir cores de fundo, é possível colocar imagens com fundo da tabela. Essa técnica é muito utilizada, e para isso usamos o atributo BACKGROUND. Este atributo pode ser utilizado nas tags <TABLE>, <TD>, <TH>.
<html>
<head>
<title>Tabelas</title>
</head>
<body>
<h1>IMAGENS NA TABELA</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2"
background="ft02.gif">
<tr>
<td align="right" valign="bottom"><H2>Modelo de Imagem de Fundo<H2></TD>
</tr>
</table>
</body>
</html>
Caso queira entrar em contato por algum motivo, acesse a página de contato através deste link:Contato.
Envie dúvidas, reclamações, sugestões, elogios e assuntos mais complexos relacionados ao artigo e em 24 horas estarei lhe respondendo prontamente.
<head>
<title>Tabelas</title>
</head>
<body>
<h1>IMAGENS NA TABELA</h1><BR>
<table width="300" border="2" align="center" cellspacing="2" cellpadding="2"
background="ft02.gif">
<tr>
<td align="right" valign="bottom"><H2>Modelo de Imagem de Fundo<H2></TD>
</tr>
</table>
</body>
</html>
Caso queira entrar em contato por algum motivo, acesse a página de contato através deste link:Contato.
Envie dúvidas, reclamações, sugestões, elogios e assuntos mais complexos relacionados ao artigo e em 24 horas estarei lhe respondendo prontamente.

























Simplesmente maravilhoso!!! De tanto bater cabeça, consegui achar um blog que me ensinou sem erros. Ótimo!
ResponderExcluirMuito obrigado pelo elogio Cristiele! Fiquei muito feliz em poder ter ajudado você. Nossa meta é justamente essa!
ResponderExcluirotimo tutorial :)
ResponderExcluirValeu meu irmãozinho Jonatas!
ResponderExcluirGostei muito desta postagem, é muito explicita e para quem pouco ou nada sabe, está aqui um bom exercício para decorar as tags.
ResponderExcluirFico feliz por seu comentário José Carlos. Esse blog é justamente para pessoas que estão começando nessa carreira e querem entender com simplicidade sobre o assunto.
ResponderExcluirFazia muito tempo que precisava inserir uma tabela no meu blogue, só que não conseguia, até que no domingo dia 27/10/2013 descobri este site, e segui as informações que estavam aqui, e consegui fazer a minha primeira tabela sem falhas,É desnecessário dizer que minha primeira tabela é uma tabela simples, no qual eu inseri os dados que desejava, posso dizer que eu criei meu blog de receitas, e que eu sou uma pessoa amadora porém muito curiosa e que gosta de aprender e melhorar a cada dia.
ResponderExcluirMeu Muito Obrigado por compartilhar estas informações de maneira clara e simples, parabéns
Que Deus te abençoe e proteja sempre!
Amém meu querido! Fico muito feliz por ter ajudado você e poder ler seu comentário, só me incentiva ainda mais a continuar ajudando as pessoas! Deus te abençoe também!
ResponderExcluirParabéns, artigo muitíssimo bom. Ajudou muito mesmo.
ResponderExcluirObrigado, fico muito feliz em ler comentários de pessoas agradecidas como você! Que bom que foi útil para você amigo.
ResponderExcluirOlá boa tarde,
ResponderExcluirGostaria de cirar uma tabela no rodapé do meu blog pra colocar uns 4 ou 5 botoes dentro dela. Mas criar umas tabelas sem as bordas...épossível?
ATT Ricardo Bassman
vlw
gostei da tabela sem borda..ja instalei no meu blog...show...vlw amigo!
ResponderExcluirOlá caro amigo! Que bom que conseguiu! Nem deu tempo de te ajudar e já se virou hein? Parabéns! Que bom que de alguma forma pude ajudar. Abraço e sucesso!
ExcluirObg a você por contribuir e compartilhar um pouco de seu conhecimento aos internautas, abçs e sucesso xará..kkk..vlw!
ExcluirDe nada xará, kkkkkk Deus abençoe sua vida! É um prazer ajudar!
ExcluirPuxa vida!
ResponderExcluirGratíssimo pela informação! Consegui montar tabelas para propagar meus "blog trigêmeos" entre si, e nem foi tão demorado! Graças a você!
Parabéns, e gratidão!
Olá caro Tom! Fico feliz por ter ajudado e por ter comentado no artigo! Deus abençoe e te desejo sucesso!
ExcluirNão entendi como aplicar um tamanho padrão à tabela, se é que é possível.
ResponderExcluirQueria por uma tabela de 800 por 200 pixels na postagem. Tem uma luz?
Olá caro kros Ctc! Muito obrigado por ler o artigo e comentar. Essas tabelas são editadas especificamente a largura nos códigos e a altura é ajustada conforme as linhas que você vai inserindo entendeu? Existe apenas o código de configuração da largura das tabelas... Espero ter ajudado... Deus abençoe!
ExcluirAjudou e muito, obrigado pelo pronto atendimento. Parabéns pelo bom trabalho.
ResponderExcluirQue bom meu amigo! Fico muito feliz não só por ter ajudado, mas também por sua participação aqui nos comentários! Deus te abençoe!
ExcluirTop!
ResponderExcluirMuito obrigado por ler e comentar caro Carlos Iuru! Deus abençoe!
ExcluirFaltou ensinar a configurar a fonte.
ResponderExcluirOlá caro Eduardo!Obrigado por ler e comentar! Como dito no artigo, estas são informações para se criar uma tabela simples... Abraço! Logo publicaremos algo mais avançado! Deus abençoe!
Excluir